Заметил что в сети есть куча статей на эту тему, но большинство из них уже достаточно устаревшие, и большая часть из остальных - просто рассказывают минимум общими словами, поэтому я решил написать свою статью с преферансом и куртизанками с html5 и рекомендациями от backend специалиста.
Итак, начнем:
- Используйте Bootstrap, он здорово сокращает время на разработку верстки и позволяет использовать кучу довольно привлекательных элементов из коробки. Если надоел или не подходит дефолтный стиль Bootstrap то можно воспользоваться разнообразными дополнительными темами для него.
- Складывайте все файлы аккуратно по
полочкампапочкам(css, js, img, fonts) и помещайте все в папку assets, чтобы к файлам, ответственным за верстку можно было попасть по путям assets/css, assets/js и т.д. Если вы последуете совету, то много разработчиков скажет вам спасибо. - Если вы прочитали в какой-то древней мудрой книжке про то, что нужно верстать с помощью table и будет вам счастье, то не верьте! table используется только непосредственно для таблиц с данными(как в экселе) но ни в коем случае не для расположения элементов на странице! Верстайте как все нормальные люди с помощью div-ов и готовых классов bootstrap.
- Пользуйтесь всеми преимуществами HTML5, это прогрессивно, круто и очень удобно, и сейчас почти везде поддерживается. Вот несколько наиболее часто используемых приемов в HTML5: http://habrahabr.ru/post/136592/
- Выравнивайте верстку, так чтобы теги открывались и закрывались на одном уровне и не скакали по всей странице, все должно быть предельно аккуратно, стремитесь быть перфекционистом. Я серьезно! Выровненная верстка сэкономит кучу времени и вам и тем кто будет работать с ней в дальнейшем.
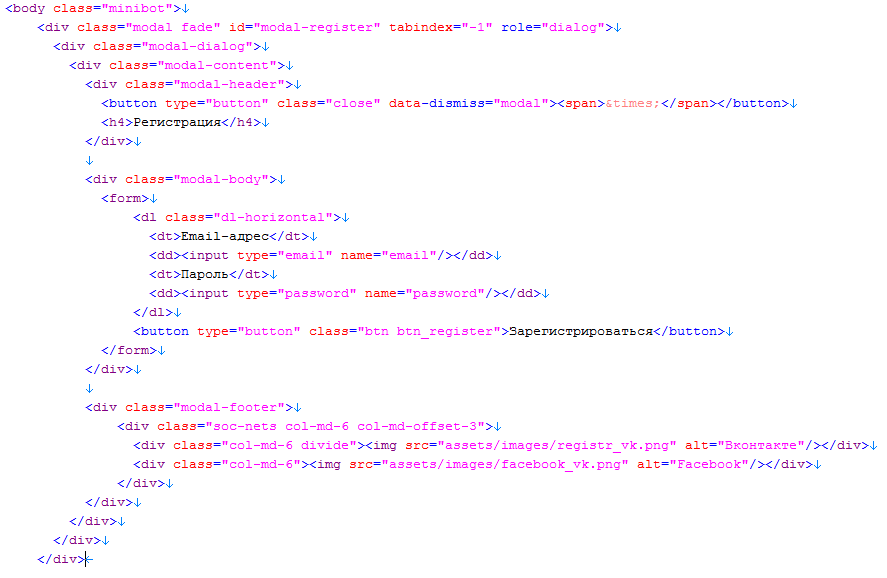
- Не засоряйте верстку лишними классами и тем более стилями, ниже я хочу показать пример из реального провекта: как НЕ следует верстать. На примере показана верстка модального окна, зеленым пункты указал стрелочками непосредственно, остальными цветами обозначены соответствующие недочеты(синие относится к синей надписи, красное к красной).

А теперь пример: как следовало выполнить ту-же самую задачу но более правильными способами(не идеально, но лучше) с использованием Bootstrap.
Под лишними классами я имею в виду то, когда можно обойтись одним классом родительского элемента вместо указания нескольких классов для дочерних элементов, как например здесь:
- В текстовых блоках стремитесь указывать как можно меньшее количество классов, и так-же присваивать их преимущественно родителям, так как текстовые блоки зачастую требуется вводить из админки сайта, а этим занимаются контент менеджеры которые не понимают и не должны понимать что такое классы, и тем более какие следует проставлять классы для того чтобы страница выглядела как надо, ниже пример того о чем я говорю:

С изображениями в текстовых блоках следует поступать так-же, чтобы их без проблем можно было закинуть в текстовый редактор админки сайта.
Комментариев нет:
Отправить комментарий